모던 자바스크립트 프로퍼티 getter와 setter 를 읽고 작성한 글 입니다.
Getter와 Setter
먼저 프로퍼티는 일반적으로 사용하는 항목(key) & 값(Value) 를 나타내며 일반적으로 직접 명시하게 되는 것들은 데이터 프로퍼티라고 불린다. 접근자 프로퍼티는 프로퍼티를 읽고 쓸때 호출 할 함수를 값 대신 지정해 놓고 함수를 통해 값을 얻고(get) 설정(set)하게 된다. get 메서드는 객체의 프로퍼티를 가져올 때 호출되는 함수를 바인딩하는데 get메서드가 바인딩 된 프로퍼티는 동시에 실제 값(데이터 프로퍼티)를 가질 수 없지만, get메서드와 set메서드를 동시에 바인딩해 유사 프로퍼티(pseudo-property)를 만들 수는 있다.
const car = {
carName: 'Tesla',
type: 'S',
get myCar() {
return `${this.carName} ${this.type}`
},
set myCar(value) {
const parts = value.split(' ' );
this.carName = parts[0];
this.type = parts[1];
}
}
car.myCar = 'Tosla A'; //Tosla A 가 출력된다
console.log(car.myCar);myCar를 출력하는 코드를 작성해보았다. get 메서드가 바인딩 된 함수에서 프로퍼티를 가져오기때문에 Tosla A가 출력된다.
set메서드가 없는 경우 에러는 발생하지 않지만 새로운 값(Tosla A)가 할당되지 않아 Tesla S가 출력된다.
접근자 프로퍼티와 설명자
아래처럼 defineProperty의 설명자에 get과 set을 전달하여 접근자 프로퍼티를 만들 수도 있다. 처음에 적었던 것처럼 데이터 프로퍼티를 가질 수 없고, 있는경우 에러가 발생한다.
const car = {
carName: 'Tesla',
type: 'S',
};
Object.defineProperty(car, 'myCar', {
get() {
return `${this.carName} ${this.type}`
},
set(value) {
[this.carName, this.type] = value.split(' ' );
}
});
car.myCar = 'Tosla A';
console.log(car.myCar); //Tosla A 가 출력된다.getter, setter 활용하기
읽기/쓰기 제한하기
언더바(_)를 사용하면 현재 스코프 안에서만 사용하겠다는 약속이라고 한다. 일종의 지역변수라고 생각하면 편할것 같다.
get 메서드만 사용하는 경우 읽는 것은 가능하지만 수정이 불가능하다.

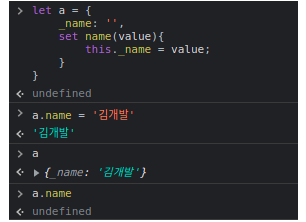
반대로 set메서드만 사용한 경우 수정만 가능하다.

간단한 유효성 검증
글자 수에 제한을 두는 간단한 유효성 검증 코드로 사용이 가능하다.

다음에는 프로퍼티의 속성을 설정하는 Object.defineProperty()에 대해 알아보겠다.
'개인공부 기록 > JavaScript' 카테고리의 다른 글
| 비동기처리(async/await) (0) | 2022.08.07 |
|---|---|
| [JavaScript] CSV파일 추가하여 출력하기 (0) | 2022.07.31 |
| 배열에 특정단어를 포함한 문자 삭제하기 (2) (0) | 2022.07.23 |
| 문장에서 특정단어를 포함한 문자 삭제하기 (split, splice, join, indexof) (0) | 2022.07.21 |
| 이중배열에서 특정 항목을 제거하는 함수 만들기 (0) | 2022.06.24 |

