CSS의 Position은 요소를 특정 위치에 위치시킬 때 사용하는 속성이다.
relative - 일반적인 흐름에 따라 원래(static 상태)일 때 위치를 기준으로 하여 배치한다.
absolute - 일반적인 흐름에서 제거하여 부모(조상) 요소를 기준으로 하여 배치한다.
fixed - 뷰포트를 기준으로 화면에 배치
인터넷을 찾아보면 이렇게 나오지만 처음 봤을 때는 무슨차이인지 헷갈리는 부분들이 많아서 고민을 많이 했다.
relative는 배치할 때 자유분방하게 돌아다닌다고 기억했고
absolute는 절대적인 의미로 엄격하다는 느낌을 생각해 relative에 제한을 주는 것으로 생각했다.
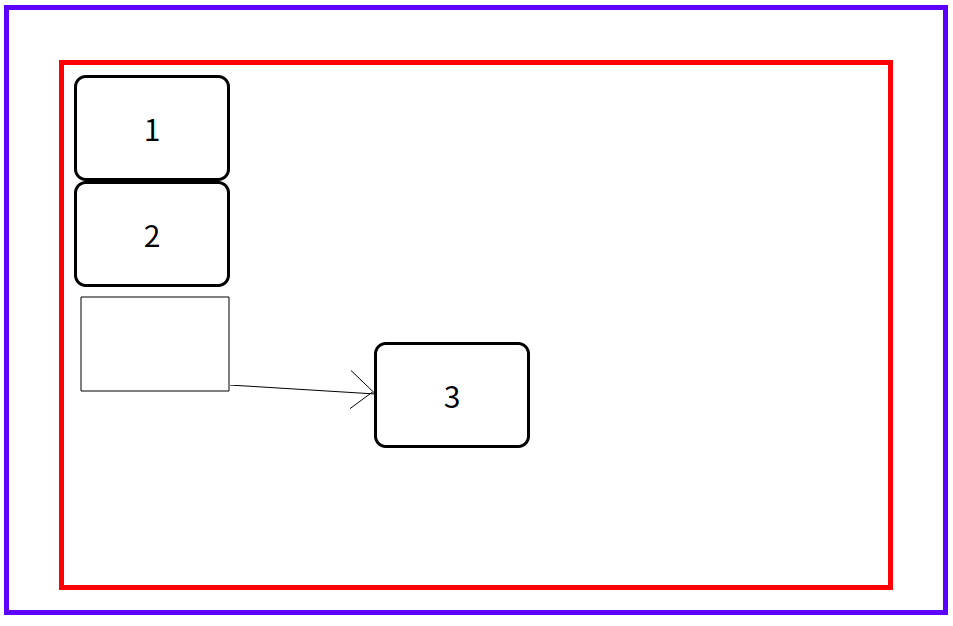
먼저 자식(검은색), 부모(빨간색), 조부모(보라색)로 구역을 나누어 박스를 설정해주었다.

1. Relative
요소를 원래 자기 위치를 기준으로 배치한다. 3번 박스에 left: 30px top 55px을 적용한 경우 원래 3번의 위치를 기준으로 이동하였다는 것을 알 수 있었다.

2. Absolute
자식 요소에 Absolute를 적용하면 부모 요소에 position속성이 있는지 찾고 없는 경우 그 위(조부모)로 올라간다. 조상 중에 Position 요소가 없는 경우 초기 설정한 body를 기준으로 적용이 된다. 아래 사진은 조상 중에 position 속성이 없어 body를 기준으로 적용이 된 것이다.

조상에 Position 속성이 있는 경우 마치 경계를 친 것처럼 해당 구역 안에서 자식 요소의 위치가 설정된다는 것을 알 수 있다.

위 결과와 연관 지어 부모에 Position 속성이 있는 경우 빨간색 박스 안쪽으로 자식 요소가 위치한다는 것을 유추해 볼 수 있다.
3. Fixed
Absolute 가 Position속성에 의해 제어되는 요소였다면, Fixed는 조상의 영향을 받지 않고 화면(뷰포트)을 기준으로 요소가 위치된다.

결괏값이 자식 요소에 Absolute를 설정하고 조상에 Position 속성이 없는 것과 결과 값이 똑같이 나왔다. 하지만 창 크기를 확대/축소해보면 fixed의 경우 화면 크기에 따라 박스가 이동하지만, Absolute의 경우 화면 밖으로 사라지는 것을 알 수 있다.
참고자료
[CSS] CSS Position (relative, absolute) 한 방에 정리!
목차 1. Position 속성 1-1. Relative 1-2. Absolute 1-2-1. 부모 relative & 자식 absolute 1-2-2. 조상 relative & 자식 absolute 1-2-3. 조상 position 없음 & 자식 absolute 1-3. Fixed CSS Position CS..
creamilk88.tistory.com
'개인공부 기록 > HTML&CSS' 카테고리의 다른 글
| Inline, Block, Inline-block 속성 (0) | 2022.07.20 |
|---|---|
| Semantic Web 과 Semantic tag (0) | 2022.07.18 |
| 자기소개 페이지 반응형으로 개선하기 (0) | 2022.07.05 |
| 자기소개 페이지 네비게이션 바에 :Hover, ::after 선택자 적용하기 (0) | 2022.06.29 |
| HTML&CSS 이용하여 자기소개 페이지 만들기 (0) | 2022.06.20 |



