Display 속성 중 Inline, Block, Inline-block 속성에 대해 알아보자.
1. Inline
Inline의 경우 줄바꿈없이 다른요소 옆에 배치된다.

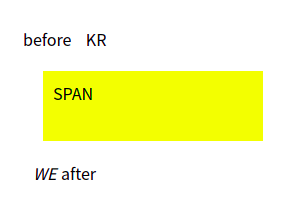
2. block
block의 경우 다른 요소가 있는 경우 줄바꿈 하여 단독으로 한 줄을 사용하며 너비 지정이 가능하다.

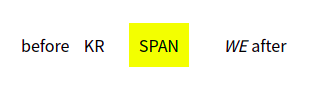
3. Inline-block
Inline 속성 처럼 다른요소 들과 나란히 배치되지만, block 속성 처럼 크기 지정이 가능하다.

정리
1. Inline - 줄 바꿈 없이 다른 요소들과 나란히 배치된다.
2. Block - 다른 요소들을 밀어내고 단독으로 한 줄을 사용하며, 크기 지정(Width, Height)이 가능하다.
3. Inline-block - Inline 속성 처럼 다른요소 들과 나란히 배치되지만, block 속성 처럼 크기 지정이 가능하다.
내가 기억하기 위해 정리한것.
Inline은 옆 요소들과 두루두루 잘 지내고, block은 거리를 두고 Inline-block은 둘을 반씩 섞어놓았다고 이해하였다.
'개인공부 기록 > HTML&CSS' 카테고리의 다른 글
| Position 속성 - relative, absolute, fixed (0) | 2022.07.19 |
|---|---|
| Semantic Web 과 Semantic tag (0) | 2022.07.18 |
| 자기소개 페이지 반응형으로 개선하기 (0) | 2022.07.05 |
| 자기소개 페이지 네비게이션 바에 :Hover, ::after 선택자 적용하기 (0) | 2022.06.29 |
| HTML&CSS 이용하여 자기소개 페이지 만들기 (0) | 2022.06.20 |



